Projects








Targeting Transformation
February 4, 2017
Designed and maintained for Ray Ellis, the author of the book, Targeting Transformation for a few years.
Technology Used: PHP, HTML, CSS, Javascript/jQuery, Bootstrap
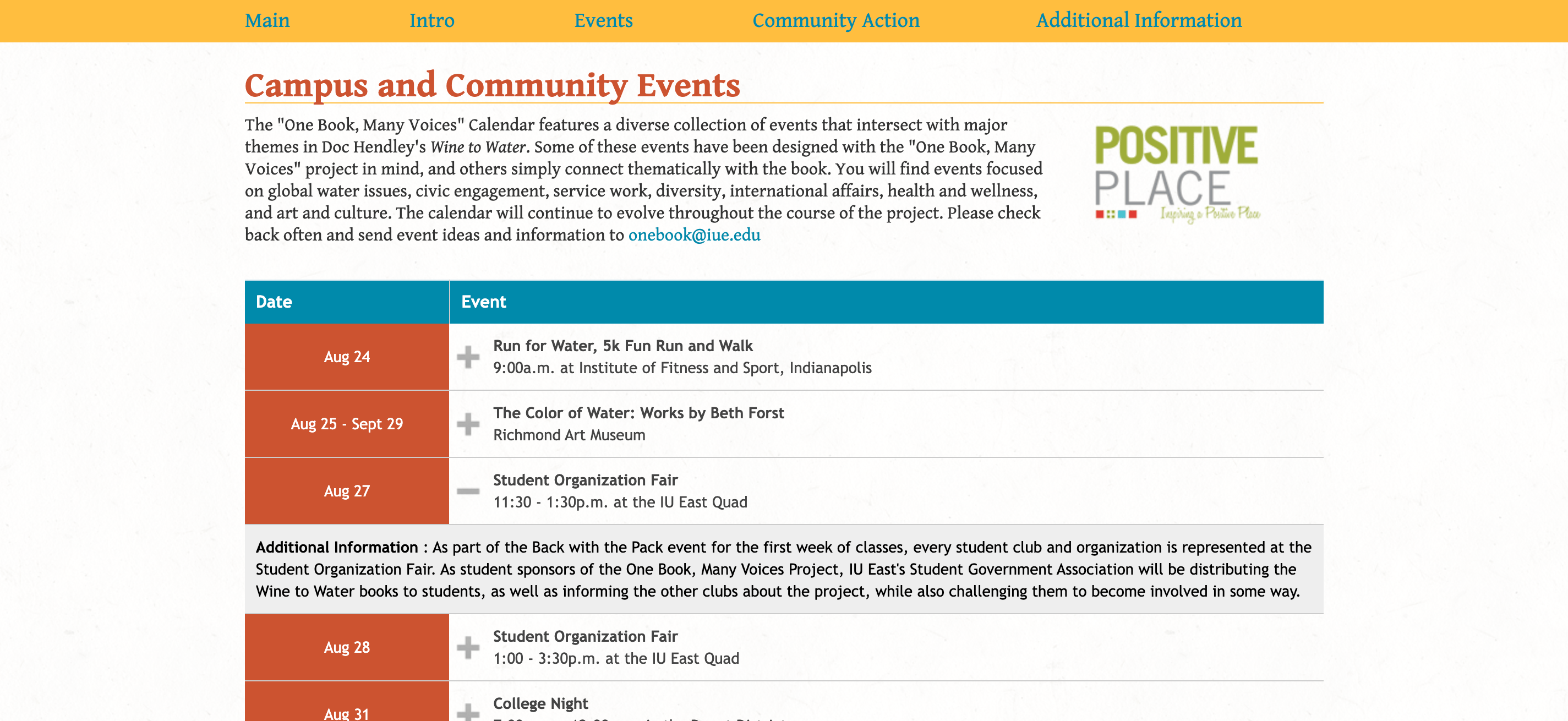
IU East One Book, Many Voices
August 19, 2013
Designed and implemented using in-house flyer as inspiration. Fully responsive.





Technology Used: PHP, HTML, CSS, Javascript/jQuery, Bootstrap
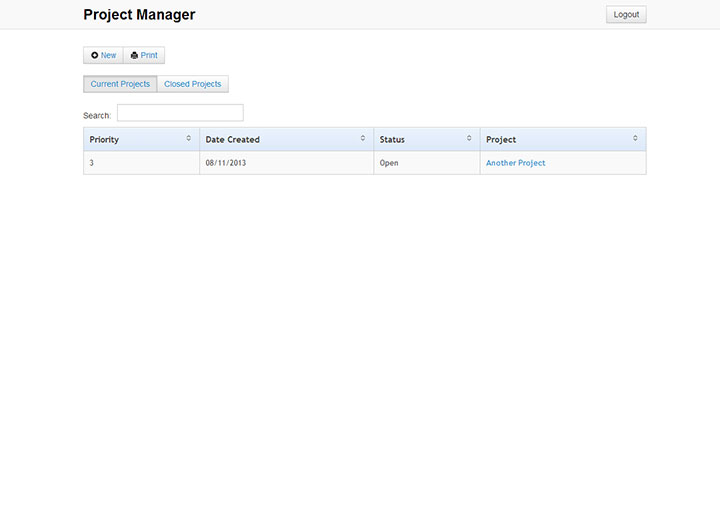
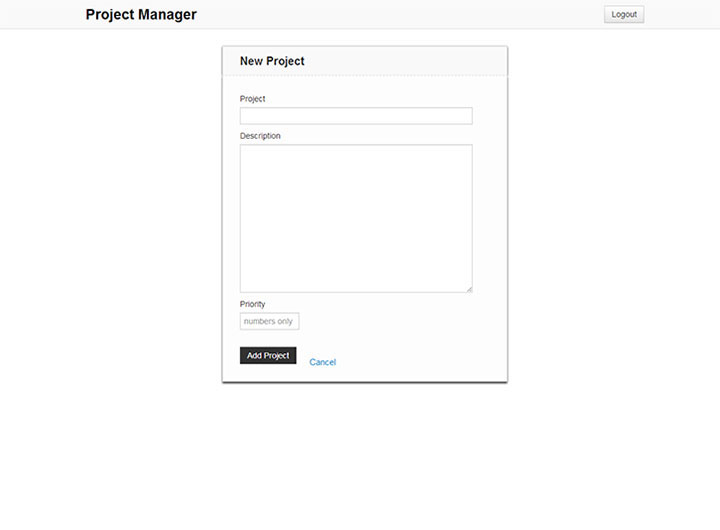
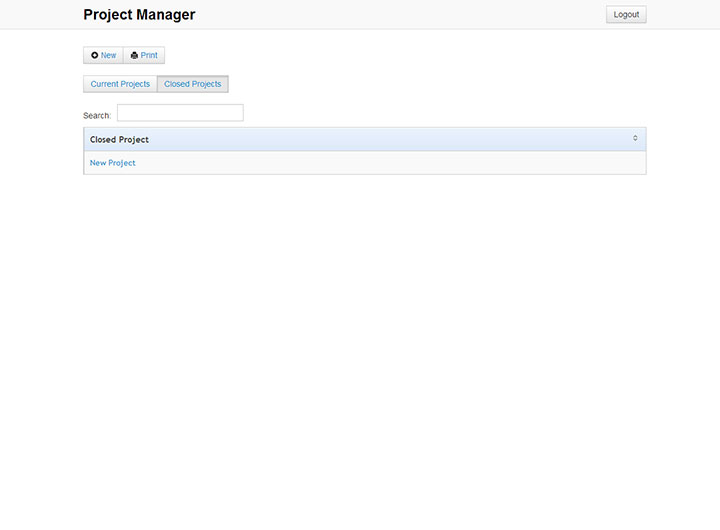
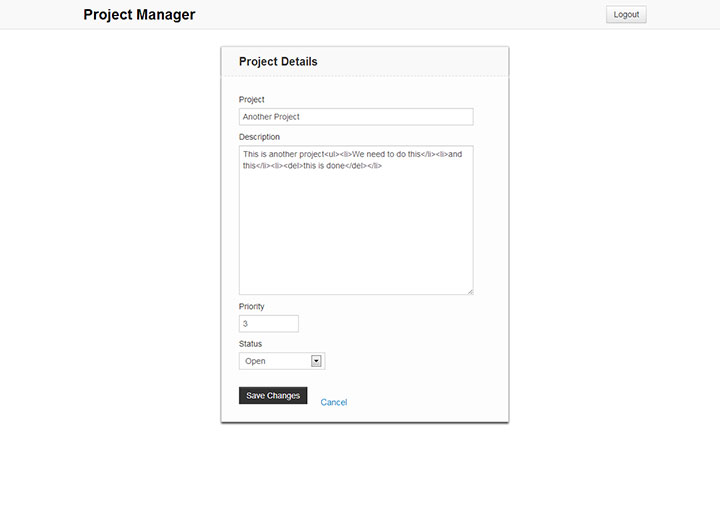
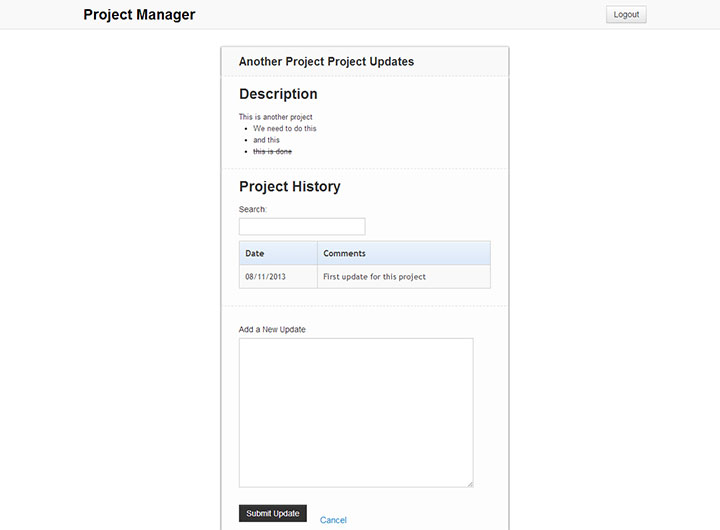
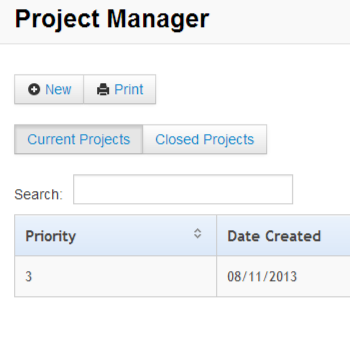
Project Manager
August 16, 2013
A personal project, which I designed to keep track of my projects at work. It is fully responsive site using Bootstrap.
Functions include:
- Adding new projects (name, description, & priority)
- Searching the project list
- Sorting the project lists by various means
- Editing each project details (name, description, priority, & status)
- Deleting projects
- Viewing each project's description & history
- Adding updates for each project
- Easy print option
Technology Used: PHP, MySQL, HTML, CSS, Javascript/jQuery, Bootstrap
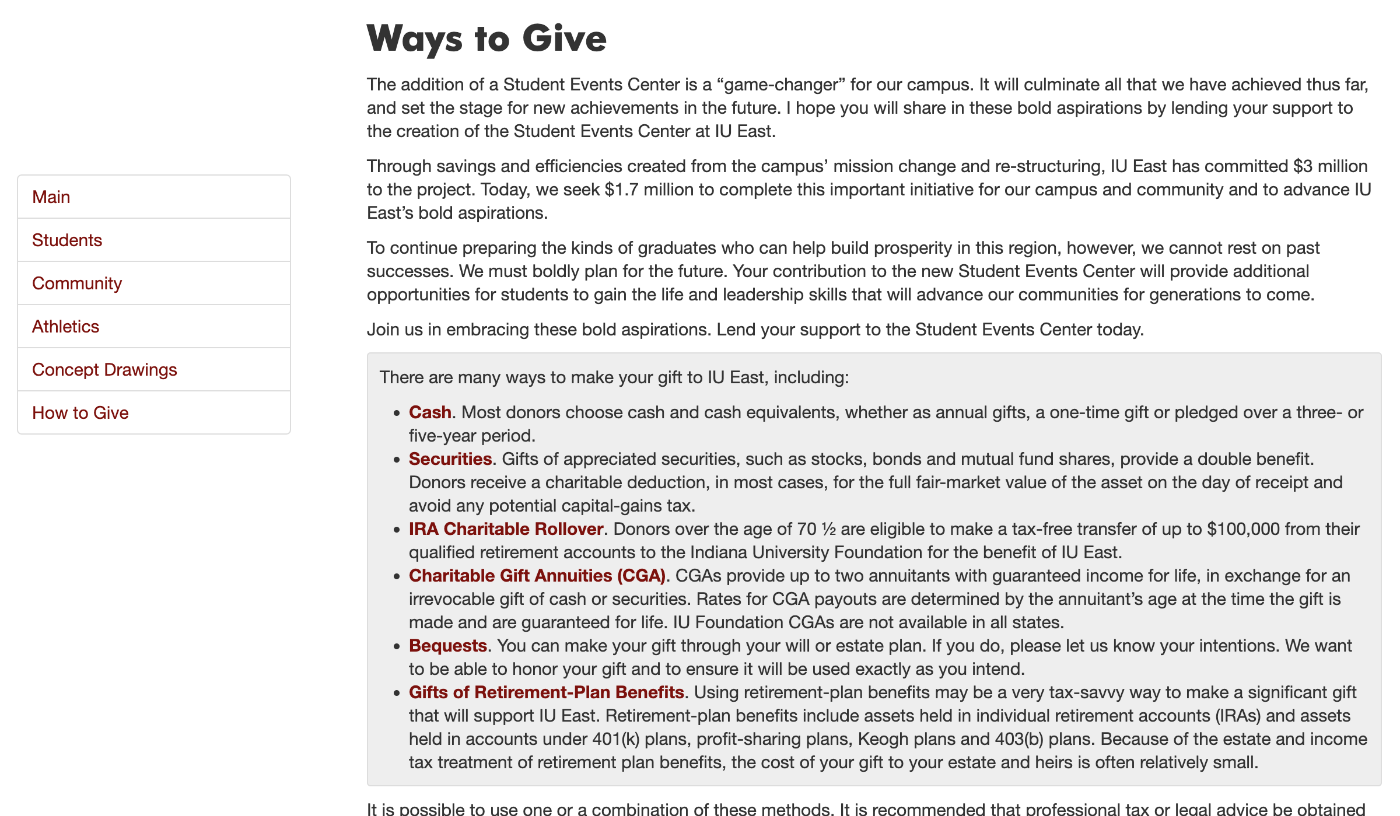
IU East Bold Aspirations
February 8, 2013
Designed and implemented. Fully responsive using Bootstrap for the first time.
Technology Used: PHP, HTML, CSS, Javascript/jQuery, Bootstrap, Photoshop
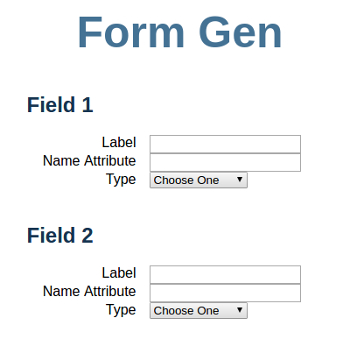
Form Gen
April 14, 2011
Form Gen started out as a personal project for when I worked at IU East. I often received requests for web-based forms that emailed the data to staff and faculty. It wasn't so much a difficult task, but just tedious, therefore, I decided to write an app that would cut my workload down to only minutes. And it did just that! You simply input the number of form elements, label text, field details, and Form Gen produces the HTML, Javascript, and PHP code. It also provides client and server-side validation. All you have to do is copy and paste and you're done. Another great benefit of the app is that since it gives you all of the source code, you can customize it however you like. This version only supports text, text area, and drop-down list elements.
Form Gen 2
Fall 2012
I Rewrote part of Form Gen for my capstone project in college. This version only generates the HTML code, but now supports all form elements.
Technology Used: PHP, HTML, CSS, Javascript
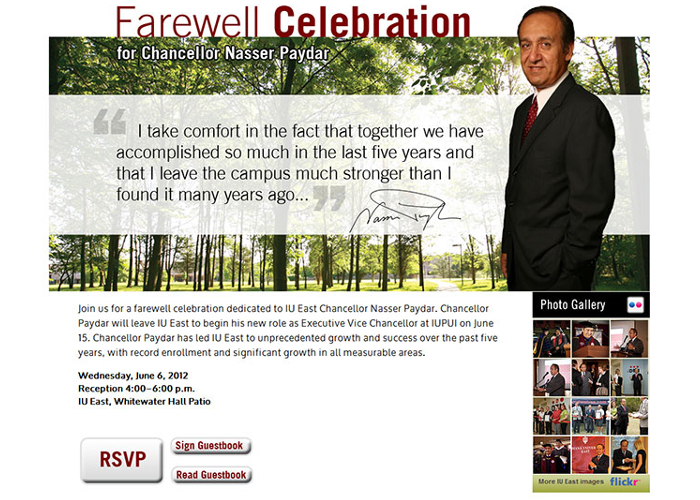
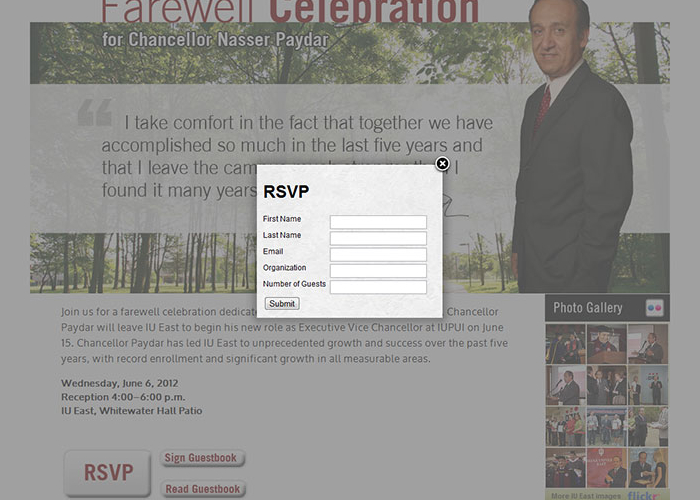
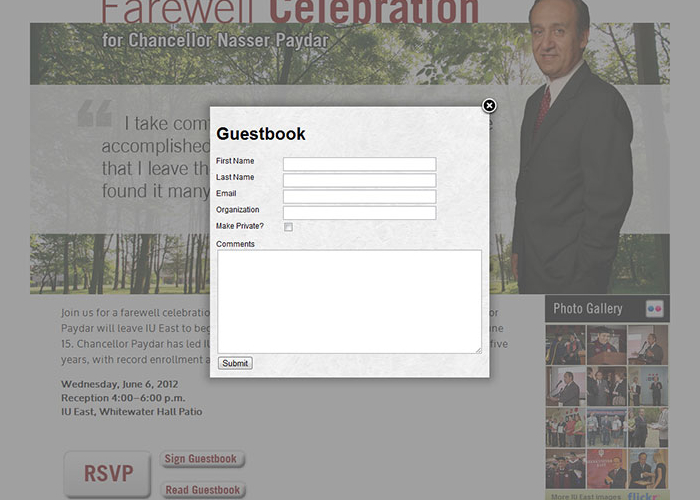
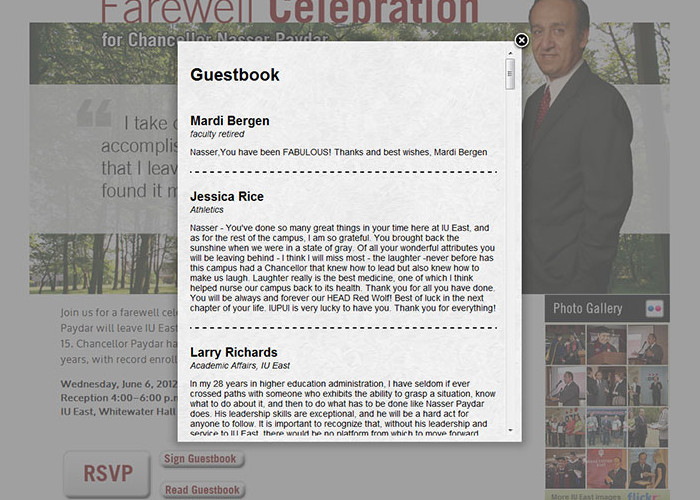
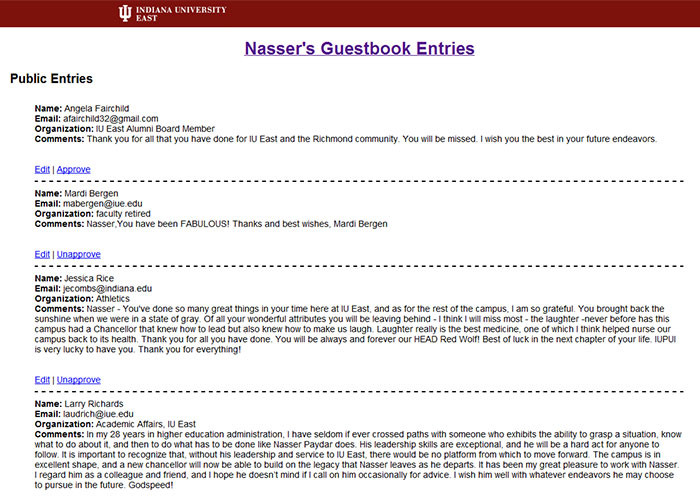
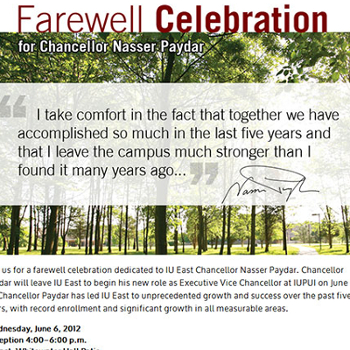
Farewell Celebration for Chancellor Nasser Paydar
May 22, 2012
Designed and implemented this site within two weeks with help from the graphics team. I used Javascript to validate the forms on the client-side and PHP to validate on the server-side. RSVP information was emailed to the event coordinator. Guestbook form information was stored in a database, and an email was sent to inform admins that the guestbook was signed and comments were awaiting approval. Admins logged into the back-end where they were able to approve and edit comments. Comments that were awaiting approval were listed first, followed by approved entries. Private entries listed separately at the bottom.
Technology Used: PHP, TSQL, HTML, CSS, Javascript/jQuery
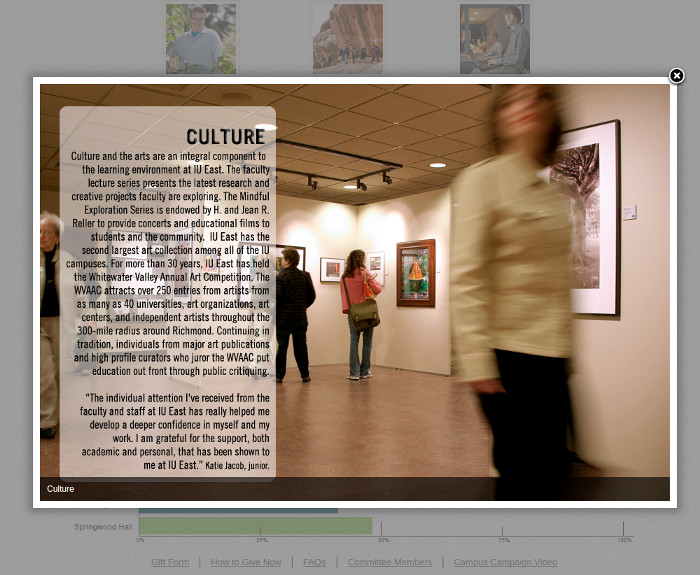
IU East Campus Campaign 2012
February 13, 2012
Redesigned this site for our annual campus giving campaign.
Technology Used: PHP, HTML, CSS, Javascript/JQuery, Photoshop
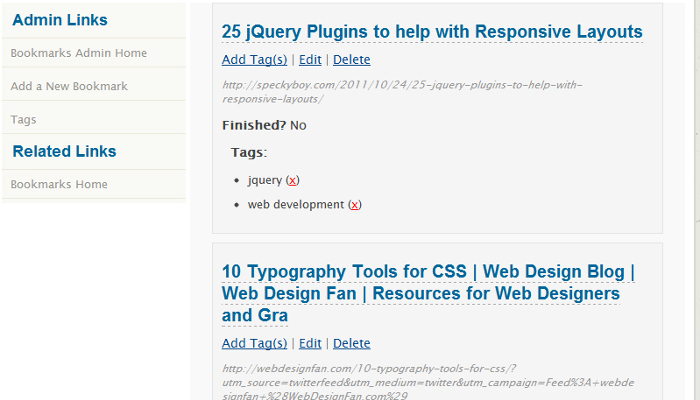
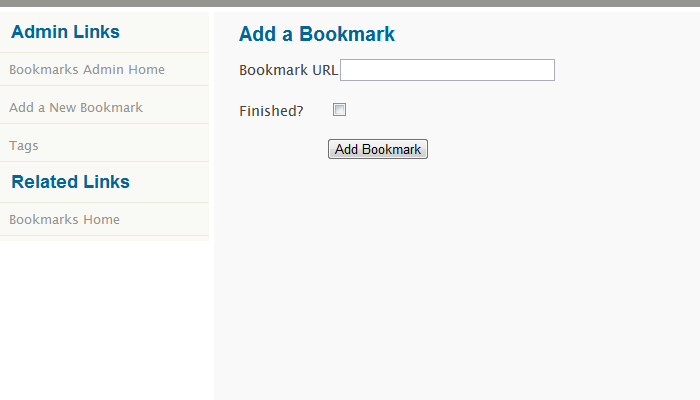
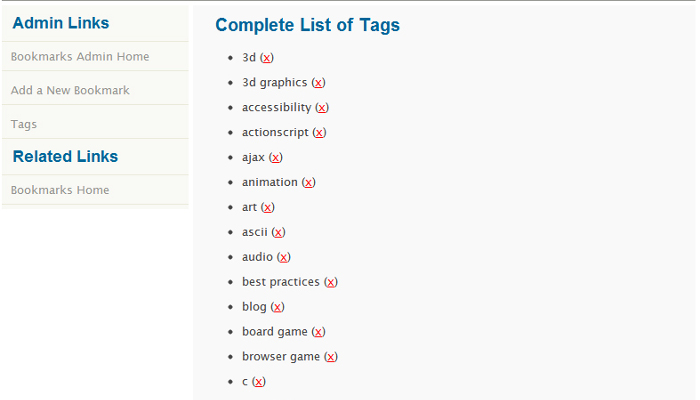
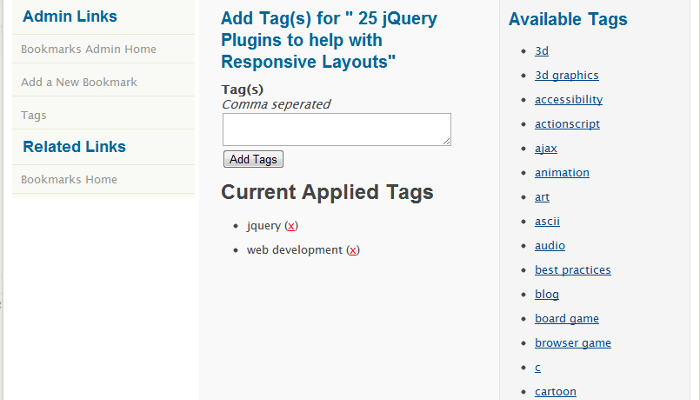
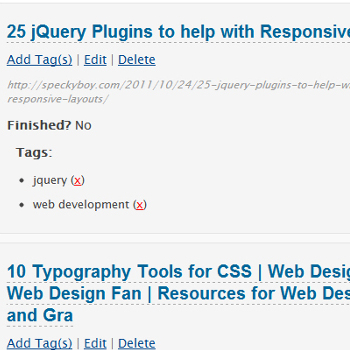
Bookmark App
Late 2011 - Early 2012
A Delicious-like app I used for storing my favorite web pages. The front-end simply listed the bookmarks and tags. The tag links listed all bookmarks associated with that specific tag. The back-end listed each bookmark in alphabetical order, provided the URL and options, such as:
- adding new bookmark (used PHP to automatically grab the page's title)
- deleting tags (and association to any bookmark)
- adding and deleting tag(s) from a bookmark
- editing bookmark's URL
- deleting bookmark
I implemented a bookmarklet feature on October 26, 2012, which allowed bookmarking with a single click. Soon after, I retired the app in favor of Google Chrome's ability to sync across multiple devices.
Technology Used: PHP, MySQL, HTML, CSS